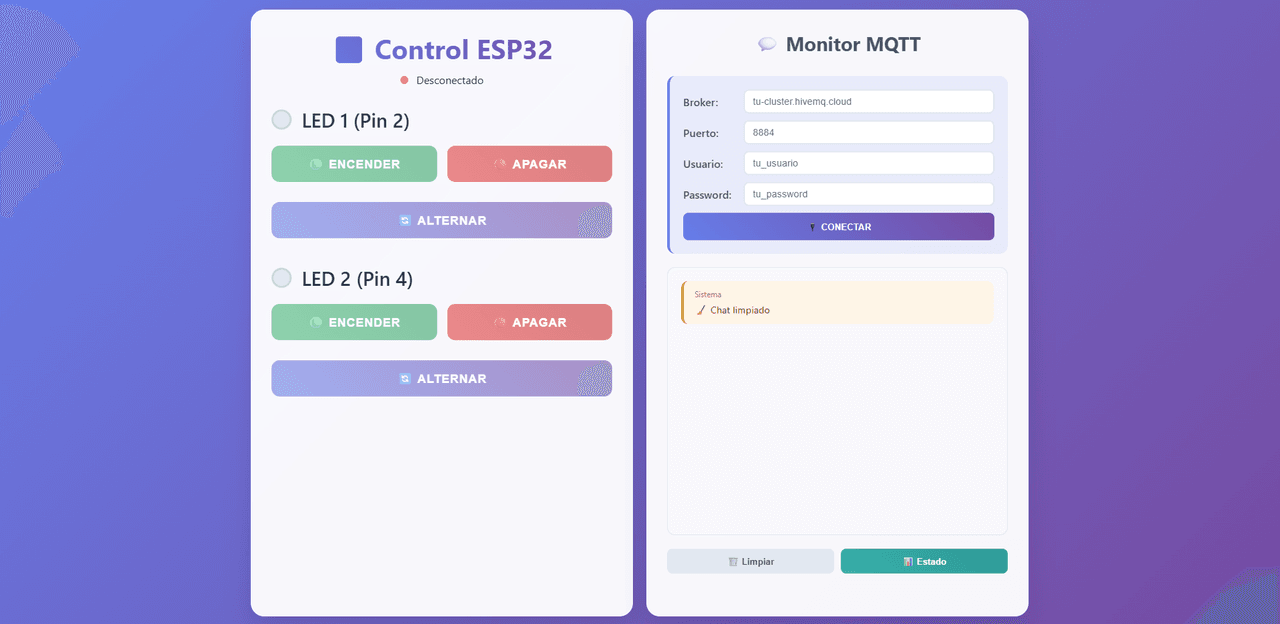
Control de LEDs ESP32 con MQTT y HiveMQ: Guía Completa con Interfaz Web
¿Quieres controlar dispositivos desde cualquier lugar del mundo? En este tutorial aprenderás a crear un sistema completo de control de LEDs usando ESP32, MQTT con SSL y una interfaz web moderna. Al final tendrás un panel de control profesional que fu
Leer más